Как сделать гифку в Фотошопе CS6
Анимация – это цепочка статичных изображений, где в каждый последующий каждый кадр добавляют что-то новое, из-за чего картинка «оживает». Эта техника перешла из мультипликации в дизайн и прочие диджитал-отрасли. Асы анимации пользуются куда более «тяжеловесным» и запутанным софтом, вроде Harmony. Но для простых баннеров, анимированных иконок и гифок с запасом хватит инструментов Фотошоп CS6.
| Как создать Gif-анимацию ↓ | Как упростить работу ↓ | |
Подготовка к работе
Сперва создайте чистый холст. Откройте Фотошоп CS6, кликните по меню «Файл», выберите в открывшемся списке пункт «Новый документ».
Программа предложит настроить параметры документа. Дайте ему название, укажите размер холста и т.д. Осталось кликнуть «Окей», и файл готов. Интерфейс в большинстве версий Фотошопа примерно идентичен. Так что гайдом смогут воспользоваться не только владельцы CS6.
Далее вам понадобится панель слоев. Она выполнит функцию раскадровки. Скопируйте и размножьте уже имеющийся слой или создайте несколько новых. Каждый из них будет отдельным кадром. Просто используйте кнопку «Создать новый слой», вне зависимости от версии софта.
Как создать анимацию
В качестве простейшего, наглядного попробуем анимировать круг. Для этого воспользуйтесь инструментом «Эллипс» и начертите окружность на каждом слое. С каждым новым слоем чуть-чуть смещайте ее вниз и вбок – буквально на миллиметр. Примитивная раскадровка на 4 слоях готова.
А теперь перейдем непосредственно к анимации. Включим встроенные в Фотошоп инструменты для работы с «движущимися картинками». Для этого перейдите в «Окно» (в меню сверху), и выберите «Шкала времени». В некоторых версиях этот пункт также называется «Движение» и может быть спрятан в подразделе «Рабочая среда».
Шкала времени появится снизу. В нее нужно встроить подготовленные заранее слои, нажав на кнопку «Добавить кадр». Затем нужно сделать так, чтобы в подходящий момент времени в гифку попадал только нужный слой.
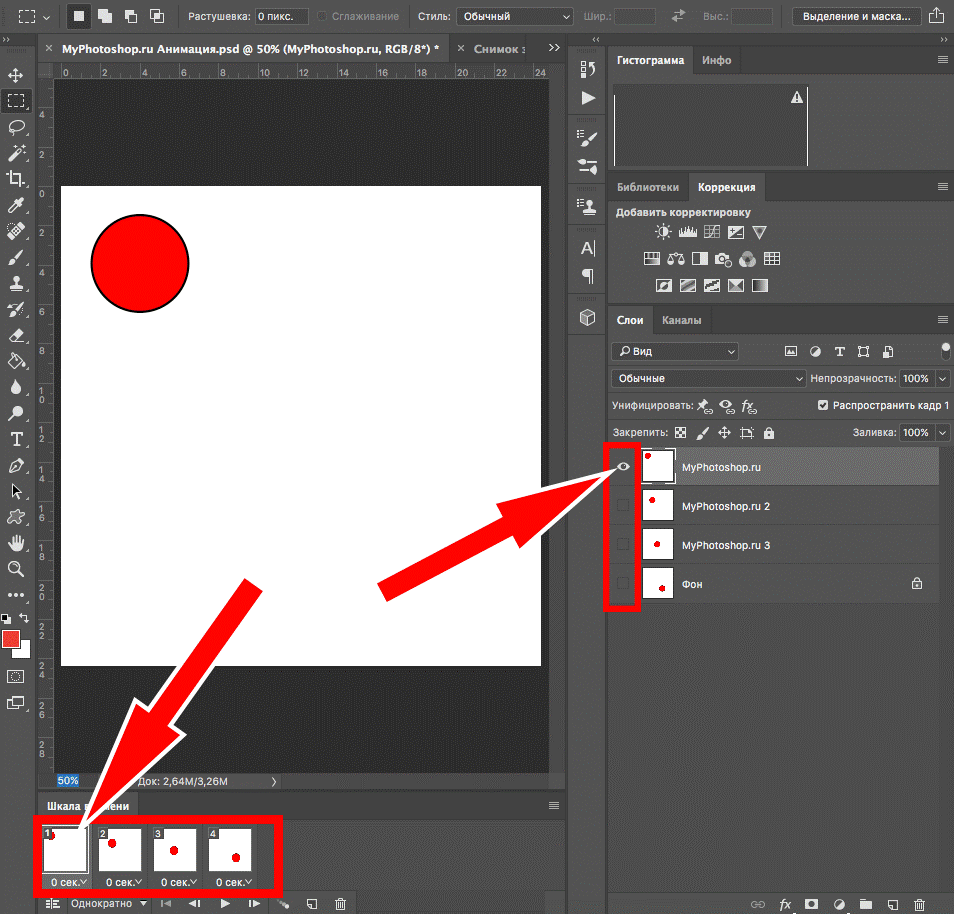
Кликните на первый кадр на шкале времени и сделайте невидимыми ненужные слои (все, кроме самого первого) в панели слоев (параметр видимости отображается как иконка в виде глаза). То же самое проделайте с последующими кадрами.
На временной шкале можно настроить длительность каждого кадра. Оставляйте все на значении меньше секунды. Разве что заключительный кадр можно продлить до пары секунд, чтобы резко не обрывать анимацию. Но это уже на ваше усмотрение.
Еще ниже есть пункт «постоянно/однократно». Выберите первый вариант, чтобы гифка зациклилась.
Как упростить процесс
Если анимация длинная, то вам придется долго и мучительно менять положение объектов в каждом кадре. Фотошоп CS6 позволяет схитрить и облегчить себе жизнь. Дело в том, что программа умеет самостоятельно дорисовывать промежуточные кадры. Такой способ подойдет только для простейших движений: вверх, вниз, влево, вправо.
Добавьте на временную шкалу первый кадр. На нем изобразите начальное положение объекта. Затем – второй кадр. Он покажет, где объект окажется в конце анимации. Далее выделите оба кадра. Для этого кликните по ним поочередно, удерживая Ctrl или Shift. Потом на панели инструментов под временной полосой найдите кнопку «Создать промежуточные кадры». Чем больше кадров, тем плавнее будет перемещаться объект.
Готово. Анимацию можно сохранить как в формате .GIF, так и подготовить к работе с веб-инструментами. Во втором случае выберите HTML-расшерение.








если научится будет просто
на первый взгляд прям тёмный лес, надо попробовать.
главное последовательность настроить ровно
Гифки быстро научился клепать ,спс